|
<第6回> 2003/09/28 |
スナップ 兵庫県立西宮香風高等学校 松本吉生 ymatsumoto@hyogo-c.ed.jp |
 |
| スナップとは | ||
|
「スナップ」は「ぱちっと音を立てる」という意味。押さえて止める洋服の留め金もスナップといいます。パズルのような作品を作るには、この「スナップ」の技法が必須です。下のサンプルで、四角いタイルをドラッグしてみてください。 |
||
| ここには3つのタイルを作りましたが、どのタイルを動かしても、縦横3×3の位置にぴったりと収まるようにスナップします。 | ||
| 新規コンポジションを用意する | ||
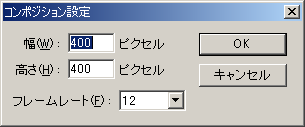
| 「ファイル」メニューの「新規コンポジション」をクリックし、新規コンポジションを用意します。ここでコンポジション全体の大きさがスナップの位置に関係してくるので、コンポジションの大きさを「400×400」としてください。 | ||
|
|
||
| 四角いオブジェクトを作る | ||
|
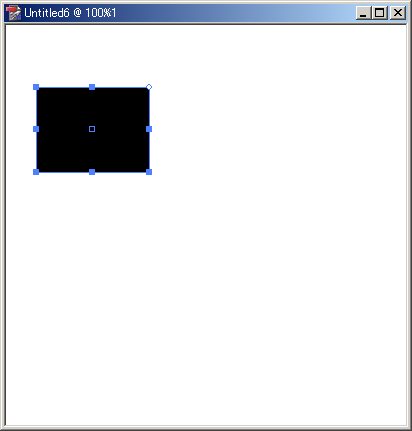
ツールボックスの「四角形ツール」をクリックし、四角いオブジェクトを作ります。後で大きさを調整するので、ここでは適当な大きさでかまいません。 |
||
|
|
||
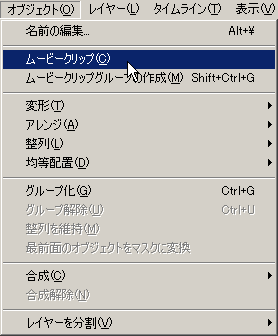
| 作ったオブジェクトは「ムービークリップ」にしてください。ムービークリップにするには、「オブジェクト」メニューの「ムービークリップ」をクリックするか、タイムラインで「オブジェクトをムービークリップにする」ボタンをクリックします。 | ||
|
|
||
| ドラッガブルオブジェクトにする | ||
|
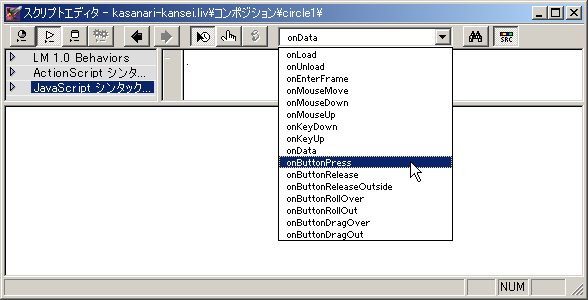
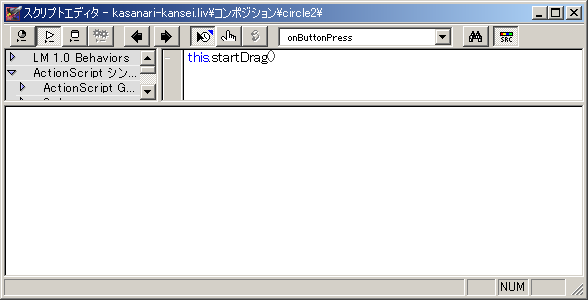
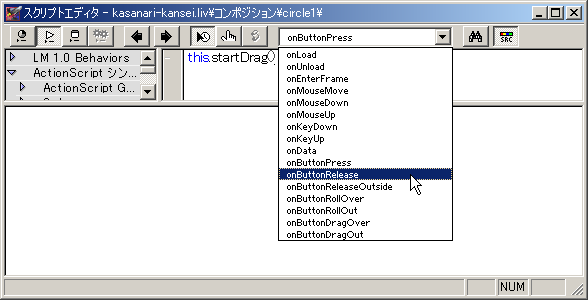
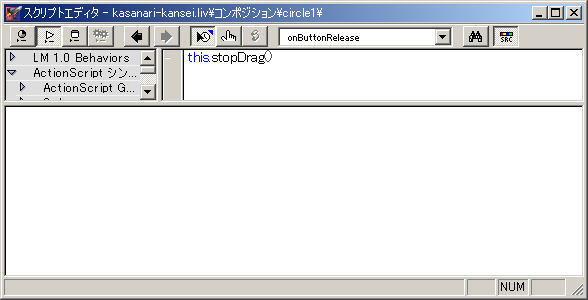
作った四角形をドラッガブルオブジェクトにしましょう。ドラッガブルオブジェクトにするには、「onButtonPress」イベントに「startDrag」のメソッドを、「onButtonRelease」イベントに「stopDrag」のメソッドを設定します。 手順は、 (1)対象のオブジェクトを選択する (2)スクリプトエディタを開く (3)イベントハンドラのリストから「onButtonPress」を選ぶ (4)this.startDrag() と書く (5)イベントハンドラのリストから「onButtonRelease」を選ぶ (6)this.stopDrag() と書く (7)スクリプトエディタを閉じる となります。 |
||
|
|
||
| スナップのスクリプトを書く | ||
|
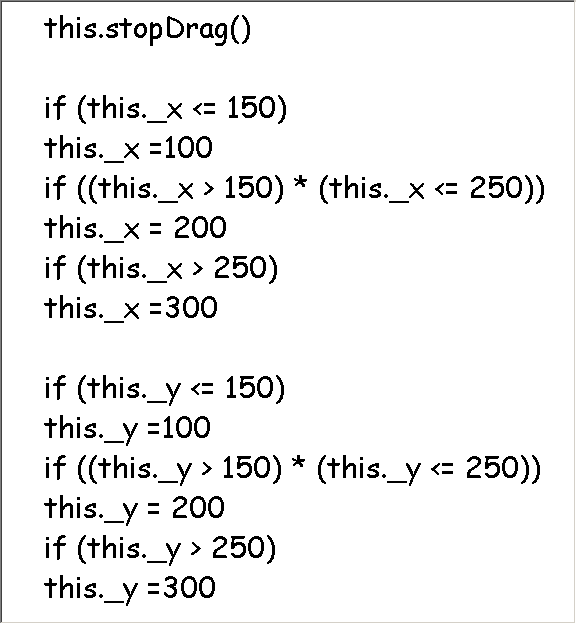
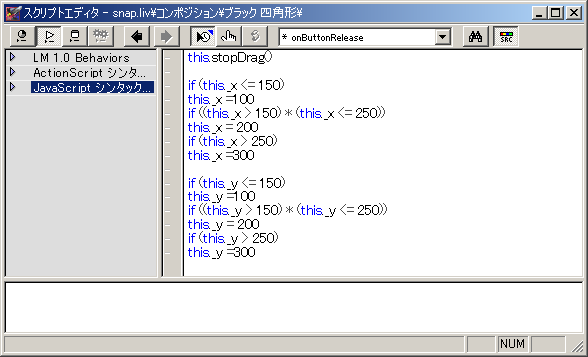
スナップのスクリプトは、次のようなアルゴリズムで実現します。 ●位置の値が150以下のとき、位置を100にする ●位置の値が150より大きく250以下のとき、位置を200にする ●位置の値が250よりおおきいとき、位置を300にする オブジェクトの縦の位置はyプロパティ、横の位置はxプロパティです。xとyの両方について上記のアルゴリズムをスクリプトにし、オブジェクトの「onButtonRelease」イベントハンドラのドラッグ停止スクリプトに続いて書きます。スクリプトは以下のようになります。 if文の中で「AかつB」という条件を書くとき、AとBの条件を括弧でくくり、掛け算の形にしています。 |
||
|
|
||
|
|
||
| オブジェクトの大きさと位置を整える | ||
|
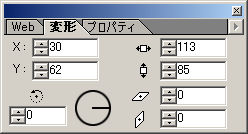
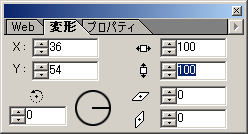
この四角形を書いたとき、大きさと位置を適当にしていました。作ったオブジェクトの大きさや位置を後から変更するには、「変形」タグを使います。 「変形」タグが画面に出ていないときは、「ウィンドウ」メニューの「変形」をクリックしてください。 「変形」タグでは、まず「大きさ」の値を縦横100にし、それから位置の値をx=50、y=50にするのが良いでしょう。というのは、先に位置の値を設定すると、大きさを変えたとき、位置の値も変わってしまうことがあるからです。 |
||
|
|
||
|
|
||
| オブジェクトをコピーする | ||
|
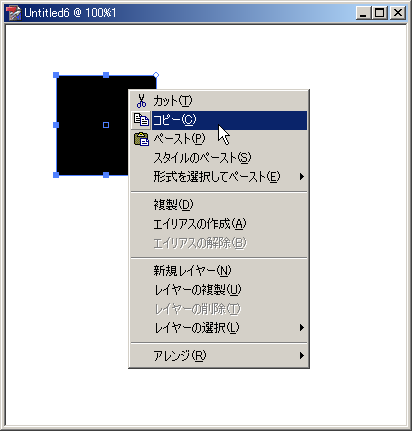
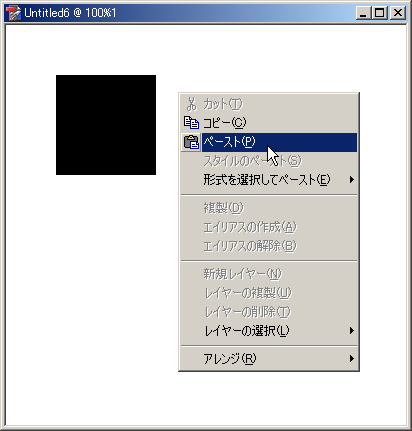
大きさと位置と調整したら、このオブジェクトをコピーしましょう。コピーするには、オブジェクトを右クリックして「コピー」を選択し、どこでもいいのでコンポジションの白い部分で右クリックして「ペースト」を選択します。 あるいは、コピーしたいオブジェクトを選択した状態で「編集」メニューの「コピー」をクリックした後「ペースト」をクリックする、という方法もあります。 |
||
|
|
||
|
|
||
|
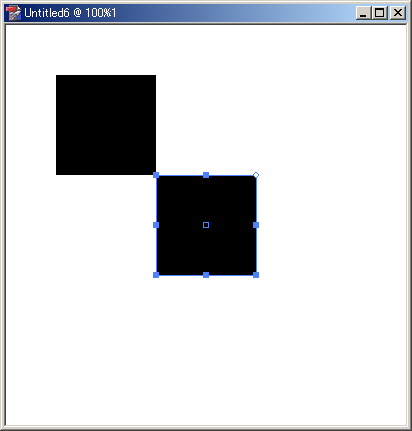
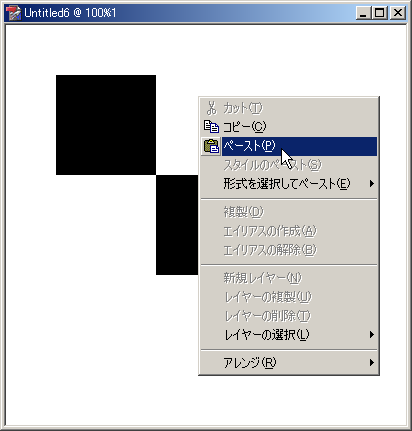
コピーしてできたオブジェクトは、コンポジションの中心に配置されました。このオブジェクトはこの位置でいいでしょう。 もう一度「ペースト」してオブジェクトを作ります。 |
||
|
|
||
|
|
||
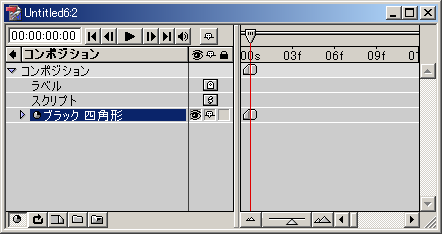
|
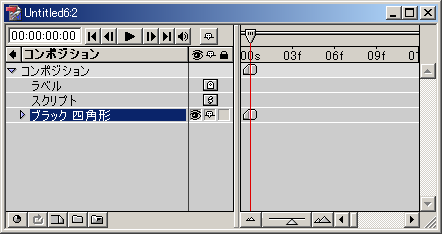
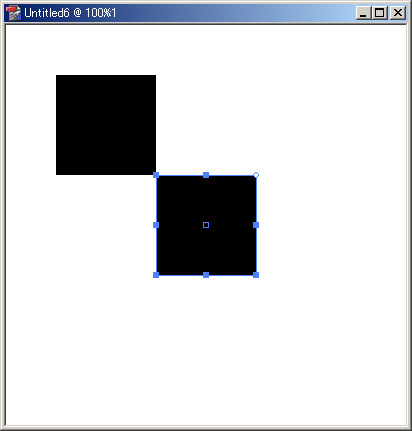
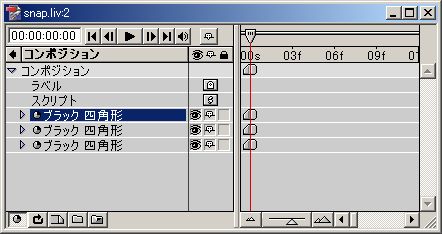
何もできなかったように見えますが、コンポジションの中央に、先にコピーしてできた四角のオブジェクトの上に、もうひとつ四角のオブジェクトが重なって生成しています。 タイムラインを見ると、四角のオブジェクトが3つ生成していることが確認できます。 |
||
|
|
||
|
|
||
|
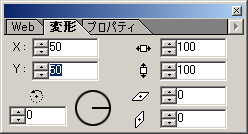
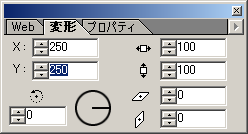
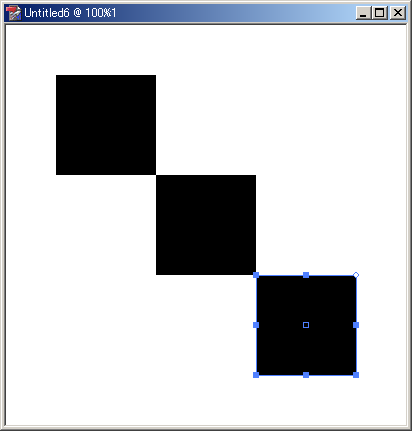
最後に作った四角のオブジェクトの位置を調整しましょう。「変形」タグで位置を設定するxとyの値を、どちらも250にしてください。 |
||
|
|
||
|
|
||
|
|
||
| プレビューで確かめる | ||
|
「ファイル」メニューから「プレビュー」でブラウザを選び、動作を確かめましょう。 いかがでしょうか。今回は簡単だったと思います。しかし今回のアルゴリズムでは、オブジェクトをドラッグしている間に他のオブジェクトと重なったとき、思った動作が得られなくなる場合があります。また、位置のプロパティを数値で指定するというのは、コンポジションやオブジェクトの大きさによって値を決めなおさないといけないので、エレガントは方法とは言えないと思います。今回は「わかりやすさ」を考えて作りましたが、まだまだ工夫の余地がある、ということです。 このシリーズは全部で7回を予定しています。筆者への感想もお待ちしています。筆者のメールアドレスは、ymatsumoto@hyogo-c.ed.jpです。下の部分をクリックしてもいいですよ。 |
||
| MailTo:ymatsumoto@hyogo-c.ed.jp ←ここをクリックして筆者にメールを送る | ||
|
adminteachers.com 2003/09/28
|
||
|
|
||
|
|
||
|
|
||
|
|
||