|
<第7回> 2003/09/28 |
乱数の利用 兵庫県立西宮香風高等学校 松本吉生 ymatsumoto@hyogo-c.ed.jp |
 |
| 乱数を使おう | ||
|
今回はいきなり動くサンプルです。気持ち悪いと思う人もいるかも知れませんね。ひとつだけを動かしてもよかったんですが、たくさん動かしたほうがにぎやかで景気がいいと思って。 ここで動いているオブジェクトは、フレームごとに生成した乱数によって、自分自身の位置を変えて動きます。乱数を発生させるのはRandom()というMathオブジェクトのメソッドで、0.0から1.0未満の擬似乱数を返します。 |
||
| ではまず、一個の点を作って、乱数によって動くようにすることから始めましょう。 | ||
| 点を描く | ||
|
まず新規コンポジションを用意します。コンポジションが小さいと、動き始めたオブジェクトがすぐにコンポジションの外側へ出てしまいますので、少し大きめにしたほうがいいでしょう。ここではコンポジションのサイズを560×560ピクセルにしてみました。 ツールボックスの「楕円形ツール」を使って、適当な大きさで図形を描きましょう。形や大きさは後で調整します。 |
||
|
|
||
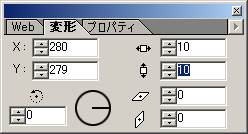
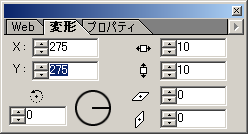
| 「変形」タグで描いた図形の大きさと位置を変更します。まず大きさを10×10に変更し、次に位置を275×275、つまりコンポジションの中心値に設定します。 | ||
|
|
||
| コンポジションの中心に小さな点ができました。選択された状態なので、青色のバウンディングボックスで図形そのものが見にくいですが。 | ||
| 図形をムービークリップにする | ||
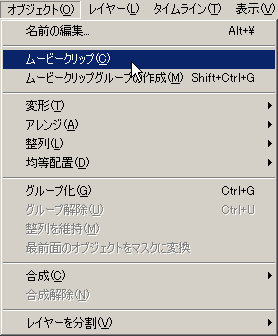
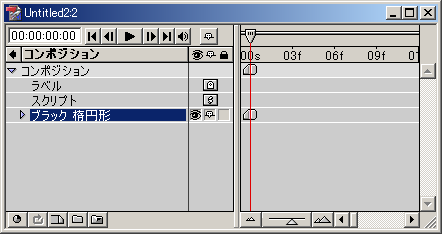
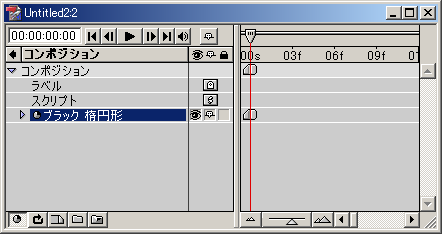
| ムービークリップにするには、「オブジェクト」メニューの「ムービークリップ」をクリックするか、タイムラインで「オブジェクトをムービークリップにする」ボタンを押します。 | ||
|
|
||
| 乱数で位置を変更するスクリプトを書く | ||
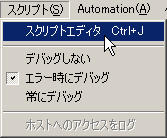
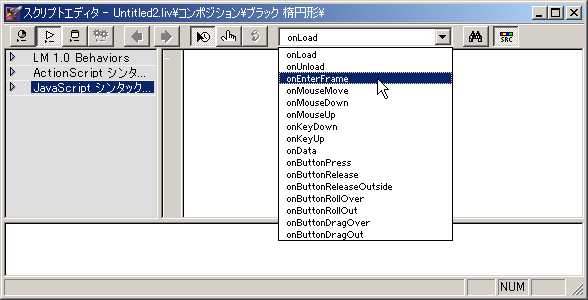
| オブジェクトを選択したままスクリプトエディタを開きます。スクリプトエディタを開くには「スクリプト」メニューの「スクリプトエディタ」をクリックします。スクリプトエディタが開いたら、イベントハンドラリストから「onEnterFrame」を選びます。 | ||
|
|
||
|
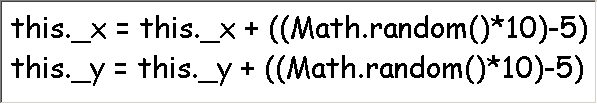
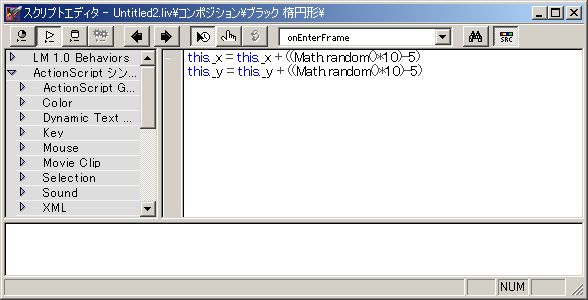
「onEnterFrame」とは、ムービーが再生するとき、フレームが呼び出されるたびに生じるイベントです。ムービーのフレームレートが12なら、一秒間毎に12回のイベントが発生することになります。 スクリプトエディタで次のスクリプトを書いてください。 |
||
|
|
||
| Math.random()は0.0から1.0未満の値を返すので、それを10倍した(Math.random()*10)は0から10未満の値になります。この値から5を引いた((Math.random()*10)−5)は、−5から5未満の値をとることになります。この値によって、位置が変化することになります。 | ||
| オブジェクトをコピーする | ||
| できたオブジェクトを気の済むまでコピーしてコンポジションに並べてください。 | ||
|
今回で「ライブモーションでアルゴリズムを教えよう」は終了です。ここで紹介した以外にも、ライブモーションのオブジェクトはほとんど全てのプロパティを操作でき、様々なメソッドを持っています。ぜひあなたもライブモーションのプログラミングを楽しんでください。 ライブモーション2.0には「ユーザーガイド」より分厚い「スクリプティングガイド」が付いています。このマニュアルは初めてライブモーションを使う人にも、とてもわかりやすく説明してあり、実用的なサンプルも満載しています。この点でもライブモーションは自分で学習しやすいツールです。 では、次回はもっと高度なスクリプトの講座を考えています。お会いできる日をたのしみに。筆者への感想もお待ちしています。筆者のメールアドレスは、ymatsumoto@hyogo-c.ed.jpです。下の部分をクリックしてもいいですよ。 |
||
| MailTo:ymatsumoto@hyogo-c.ed.jp ←ここをクリックして筆者にメールを送る | ||
|
adminteachers.com 2003/09/28
|
||
|
|
||
|
|
||
|
|
||
|
|
||