|
<第5回> 2003/09/28 |
重なり判定 兵庫県立西宮香風高等学校 松本吉生 ymatsumoto@hyogo-c.ed.jp |
 |
| 重なり判定とは | ||
|
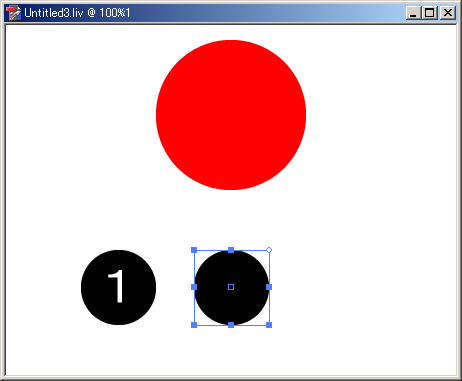
「重なり判定」とは、画面上で二つのオブジェクトが重なっていることを知る方法です。例えばドラッガブルオブジェクトでパズルを作ったとき、動かしたオブジェクトが正解の部分に重なったかどうかを知るために、重なり判定を使います。オブジェクトの位置を判定する方法はいろいろ考えられますが、ライブモーションのオブジェクトは、指定する他のオブジェクトと重なっていることを判定するプロパティ値を持っているので、これを使うと簡単です。 次の例を見てください。「1」「2」「3」のオブジェクトがありますが、それぞれ上の大きな丸い部分にドラッグして重ねてみてください。 |
||
| 3つのうちひとつだけが上の大きな丸を変化させましたね。ライブモーションのオブジェクトには、別のオブジェクトと重なったことを判定するプロパティ値があります。これを使って「正解」の重なりを判定することができます。 | ||
| 判定対象の大きな丸を描く | ||
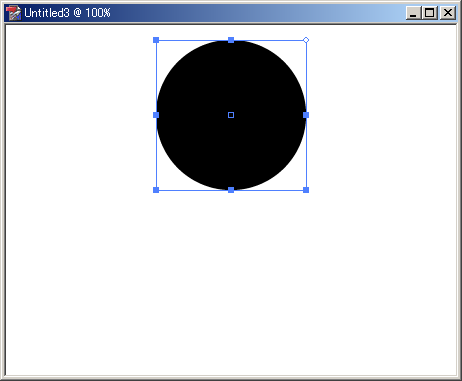
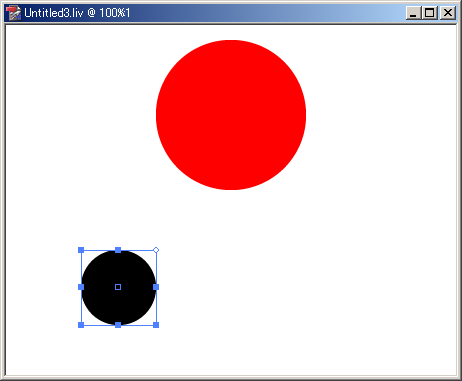
| 新規コンポジションを用意し、大き目の丸を描きます。ツールボックスの「楕円ツール」を使い、「SHIFT」キーを押しながらドラッグすると正円が描けます。 | ||
|
|
||
| 新規ステートを追加する | ||
|
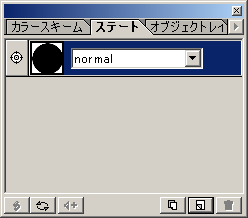
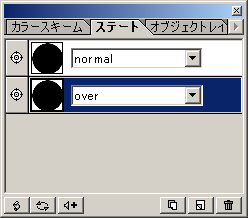
「ステート」のウィンドウを見てください。「ステート」というのは、オブジェクトの状態をあらわすもので、複数の状態を登録して名前を付けておくと、その状態をスイッチのように切り替えることができるものです。オブジェクトを作ったときは、最初ただひとつの状態、「normal」だけがあります。 右下の「新規ステート」ボタンを押すと、下のように新しいステートが加わります。名前は「over」になっているはずです。 「ステート」のウィンドウが画面上にないときは、「ウィンドウ」メニューの「ステート」をチェックしてください。 |
||
|
|
||
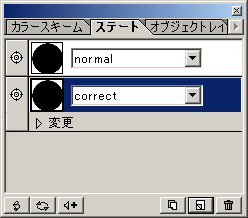
| 新規ステートの名前を変える | ||
|
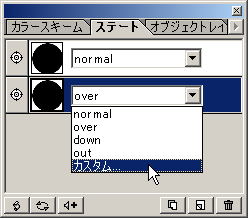
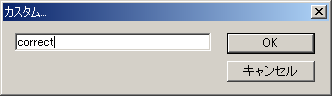
新しく作ったステートの名前を変えます。名前の右側にある黒い下向きの三角をクリックして「カスタム」を選びます。すると名前を変更するウィンドウが出るので、「correct」という名前に変えます。 名前が「over」のままでは、このステートに対してLiveMotionが自動的にスクリプトを書いてしまっています。このままでは後の作業に支障が出るので、必ず「カスタム」に変更してください。 |
||
|
|
||
| 名前を変更したら「OK」を押してください。 | ||
|
|
||
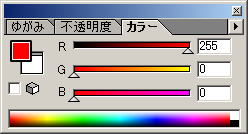
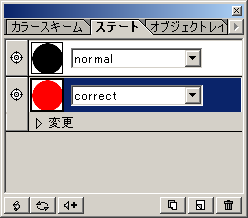
| 「correct」ステートの色を変更する | ||
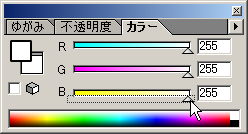
| 「correct」ステートの色を変更します。「ステート」のタグで「correct」のステートが青色の状態で選択されていることを確かめ、「カラー」のタグで「R」のスライダを右に動かし、色を赤色に変更します。 | ||
|
|
||
|
「correct」ステートの色が変わりましたか?これでオブジェクトに「normal」と「correct」の二つの状態が設定できました。ステートが変更されると、このオブジェクトは色が変わるようになります。これで「正解」を判定することにしましょう。 |
||
| オブジェクトの名前を変更する | ||
|
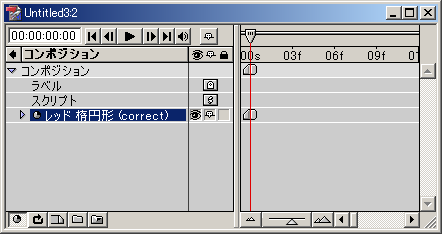
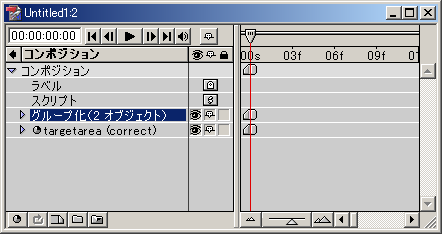
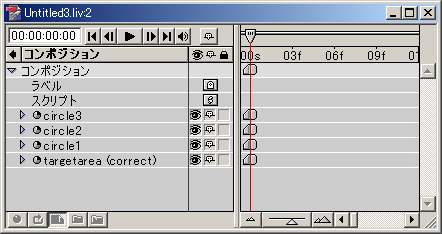
スクリプトでオブジェクトを操作するとき、オブジェクトにわかりやすい名前を付ける習慣をつけましょう。オブジェクトの数が増えてくると、名前をきちんと付けておかないと、どのオブジェクトが操作対象になるのか混乱してきます。 オブジェクトの名前変更はタイムラインで行うのがわかりやすいです。タイムラインを見ると、「レッド楕円形(correct)という名前のオブジェクトができています。このオブジェクトが選択された状態で、「ENTER」キーを押すか、「オブジェクト」メニューの「名前の編集」をクリックすると「名前」ウィンドウで名前を変更することができます。 |
||
|
|
||
| 名前を「targetarea」に変更します。 | ||
|
|
||
|
|
||
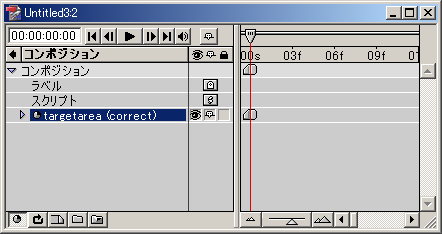
| タイムラインで名前が変わったことを確認しましょう。ここで(correct)とあるのは、このオブジェクトがが現在「correct」のステートになっている、ということを示しています。 | ||
|
|
||
| 小さな丸を描く | ||
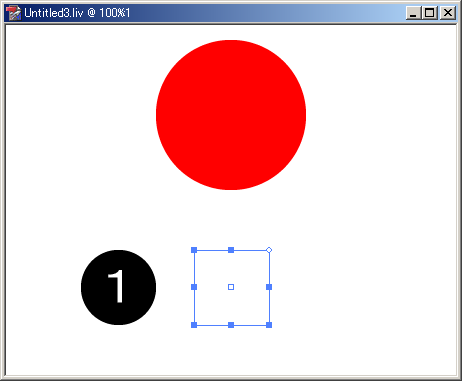
| 次にドラッグできる小さな丸のオブジェクトを描きます。「楕円ツール」を「SHIFT」キーを押しながら使いましょう。 | ||
 |
||
| 数字を書く | ||
| ドラッグできるオブジェクトには、数字を書きます。文字や数字を書くツールは「文字ツール」です。 | ||
 |
||
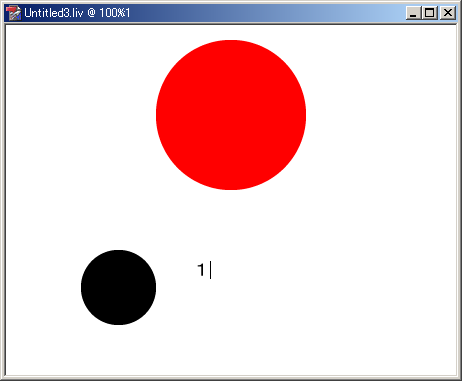
| 文字ツールを使って数字の「1」を書きましょう。「文字ツール」のアイコンをクリックして、画面の空いたところをクリックし、キーボードから「1」を入力します。 | ||
|
|
||
|
|
||
| 文字のプロパティを変更する | ||
|
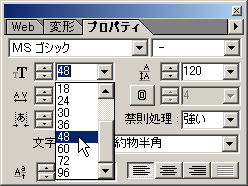
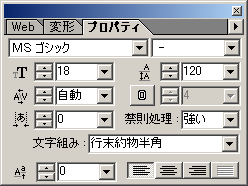
ここで書いた文字は「テキスト」として扱われますので、ワープロソフトと同じように、文字のフォントスタイルや大きさを変更できます。文字のプロパティを変更するのは「プロパティ」タグです。 「プロパティ」タグが表示されていないときは、「ウィンドウ」メニューの「プロパティ」をチェックします。 |
||
 |
||
|
ここで気をつけないといけないことは、すでに画面に書いた文字のプロパティを変更するには、その文字を選択しておかないといけないところです。これはワープロソフトの場合も同じですよね。 文字の部分を注意深く狙って選択してください。選択した状態では、下のように文字の色が反転しています。 |
||
 |
||
| この状態で「プロパティ」タグから文字の大きさを「48」ポイントに変更しましょう。色を変えるのは「カラー」のタグです。「RGB」のスライダを全て右へ動かし、色を「白」に変更します。 | ||
|
|
||
|
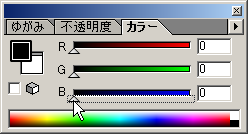
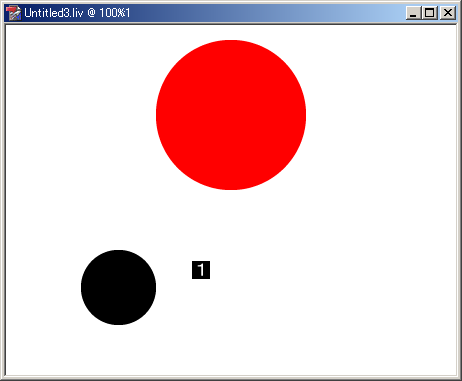
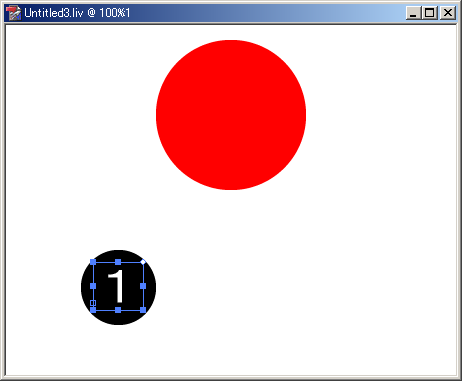
文字が大きくなりましたが、色を白に変えると、文字が見えなくなりました。これは選択した状態で色が反転して表示されているからです。 ツールボックスで「選択ツール」をクリックし、下に書いた黒い小さな丸に文字を重ねます。黒色のオブジェクトが後ろに来ると、白い文字が読めるようになります。 |
||

|
||
| 円と文字をグループ化する | ||
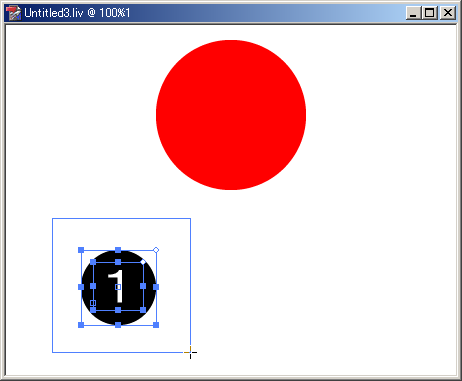
| 黒色の円と文字をグループ化し、ひとつのオブジェクトとして扱うことができるようにします。「選択ツール」を選んだままで、黒色の円を左上から狙ってドラッグします。下のように「バウンディングボックス」と呼ばれる二つの青い線が表示されたら、黒色の円と文字の両方が選択されている状態です。 | ||
 |
||
|
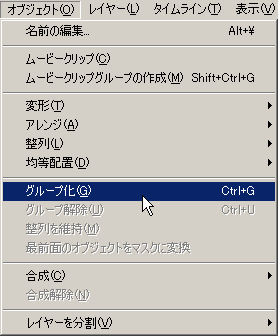
オブジェクトのグループ化は「オブジェクト」メニューの「グループ化」です。 |
||
 |
||
|
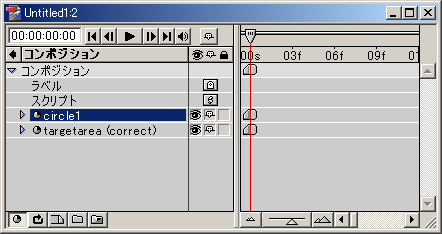
タイムラインでグループ化されたオブジェクトを確認しましょう。 |
||
|
|
||
| オブジェクトの名前を変更する | ||
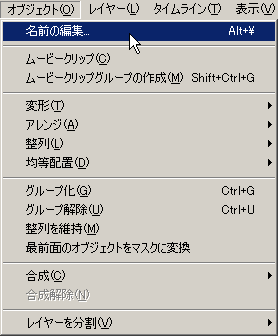
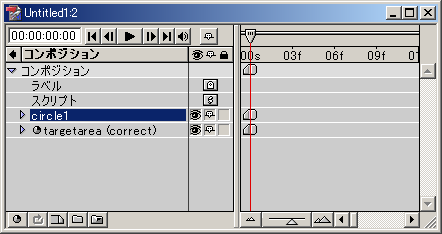
| グループ化したオブジェクトの名前を変えましょう。タイムラインを表示し、このオブジェクトが選択された状態で、「ENTER」キーを押すか、「オブジェクト」メニューの「名前の編集」をクリックすると「名前」ウィンドウで名前を変更することができます。「circle1」という名前に変更しましょう。 | ||
|
|
||
| オブジェクトをムービークリップにする | ||
|
このグループ化オブジェクトはドラッグできるようにしたいので、ムービークリップにします。ムービークリップにするには、タイムラインウィンドウの左下にある「オブジェクトをムービークリップにする」ボタンをクリックします。 オブジェクトがムービークリップになると。オブジェクト名の前にムービークリップであることを示すアイコンが表示されるようになります。 |
||
 |
||
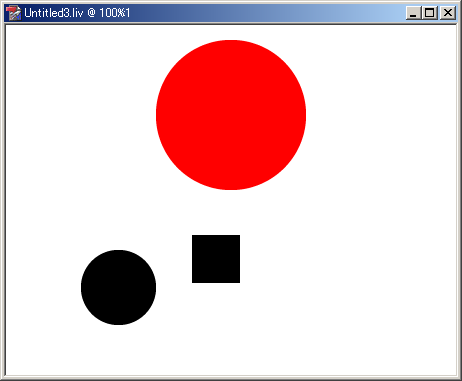
| 黒色の円をもうひとつ作る | ||
|
では次に2つめの黒色の円を描きましょう。ツールボックスの「楕円形ツール」をクリックし、「SHIFT」キーを押しながら画面をドラッグします。 しかし画面に円が見えません。これは先に「カラー」を白に変えたからですね。「カラー」タグでスライダを全部左に動かし、色を黒に戻すと描いた円が見えるようになります。 |
||
|
|
||
| 3つのボタンを完成させる。 | ||
| ではこれまでの操作を繰り返し、「1」「2」「3」のグループ化オブジェクトを作ってください。全て「ムービークリップ」に変更し、名前を「circle1」「circle2」「circle3」としておきます。 | ||
|
|
||
| 数字の円をドラッガブルオブジェクトにする | ||
|
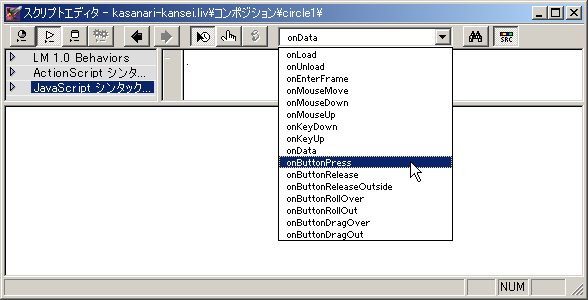
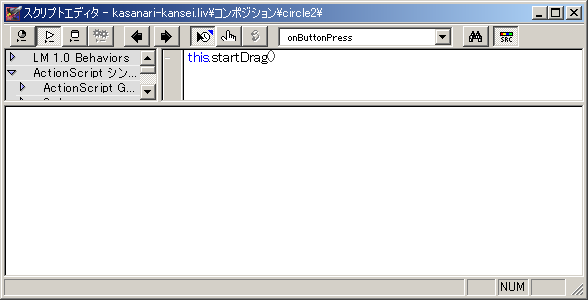
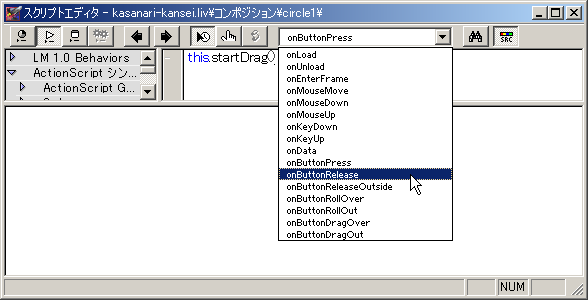
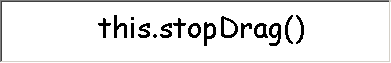
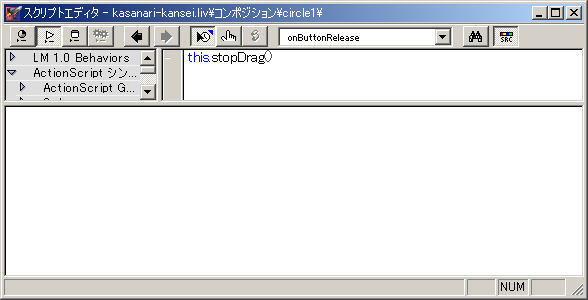
下に作った3つの円を、ドラッガブルオブジェクトにしておきます。ドラッガブルオブジェクトにするには、「onButtonPress」イベントに「startDrag」のメソッドを、「onButtonRelease」イベントに「stopDrag」のメソッドを設定します。 ドラッガブルオブジェクトの設定は、前回に説明しましたが、簡単に手順を再掲すると、 (1)対象のオブジェクトを選択する (2)スクリプトエディタを開く (3)イベントハンドラのリストから「onButtonPress」を選ぶ (4)this.startDrag() と書く (5)イベントハンドラのリストから「onButtonRelease」を選ぶ (6)this.stopDrag() と書く (7)スクリプトエディタを閉じる となります。 |
||
|
|
||
| 重なり判定のスクリプトを書く | ||
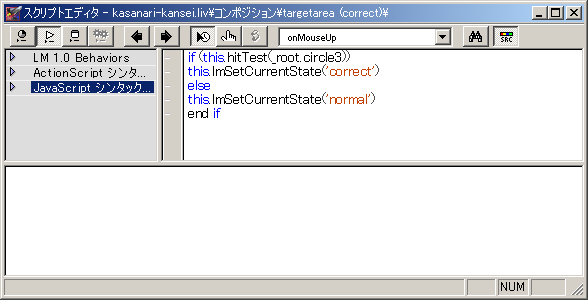
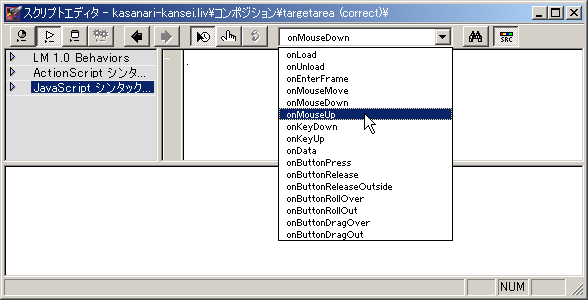
| では最後の仕上げです。上の大きな丸を選択して「スクリプトエディタ」を開きます。イベントハンドラには「onMouseUp」イベントを選びます。このイベントは、画面でマウスのボタンをクリックして放すときに生じるイベントです。 | ||
 |
||
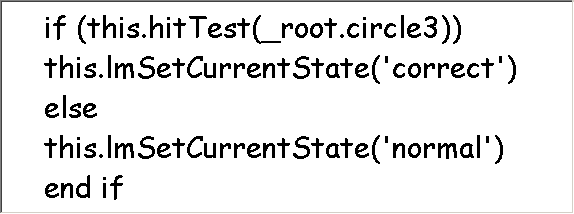
| 重なり判定のスクリプトは次のように記述してください。この意味は、「このオブジェクトがcircle3に重なっていたらステートをcorrectに変更し、重なっていなかったらステートをnormalにする」という意味です。 | ||
|
|
||
| プレビューで確かめる | ||
| では「ファイル」メニューから「プレビュー」でブラウザを選び、動作を確かめましょう。「1」「2」「3」をそれぞれ上の黒丸にドラッグして、正しく判定されることを確認してください。 | ||
|
今回は少し説明が長くなってしまいましたが、肝心な部分は最後のスクリプトを書くところです。次は、ドラッガブルオブジェクトを一定の位置で固定する「スナップ」について説明します。スクリプトとしては難しくないものですが、操作感の良いユーザインタフェースとして必須の技法です。 このシリーズは全部で7回を予定しています。筆者への感想もお待ちしています。筆者のメールアドレスは、ymatsumoto@hyogo-c.ed.jpです。下の部分をクリックしてもいいですよ。 |
||
| MailTo:ymatsumoto@hyogo-c.ed.jp ←ここをクリックして筆者にメールを送る | ||
|
adminteachers.com 2003/09/28
|
||
|
|
||
|
|
||
|
|
||
|
|
||