|
<第4回> 2003/03/12 |
ドラッガブルオブジェクト 兵庫県立明石高等学校 松本吉生 ymatsumoto@hyogo-c.ed.jp |
 |
| ドラッガブルオブジェクトとは | ||
|
「ドラッグ」は画面をマウスでクリックし、ボタンを押さえながら「ひきずる」操作をいいます。「ドラッガブルオブジェクト」は、マウスでクリックしてドラッグし、動かすことができるものをいいます。まずは下の図形をマウスでクリックし、動かしてみてください。 |
||
| ライブモーションでは、このようにオブジェクトをドラッグできるようにするためのスクリプトが用意されており、ドラッガブルオブジェクトを簡単に作ることができます。 | ||
| 図形を描く | ||
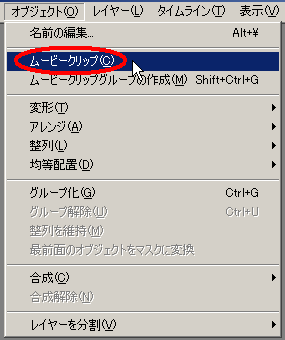
| まず新規コンポジションを用意し、図形を描きます。丸でも四角でもいいですから、画面に何か図形を作り、「オブジェクト」メニューの「ムービークリップ」をクリックして、図形をムービークリップにしておきます。 | ||
|
|
||
| ドラッグ開始のスクリプト | ||
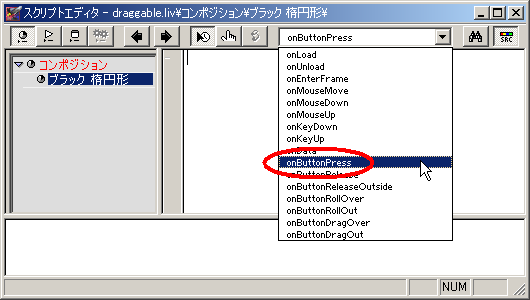
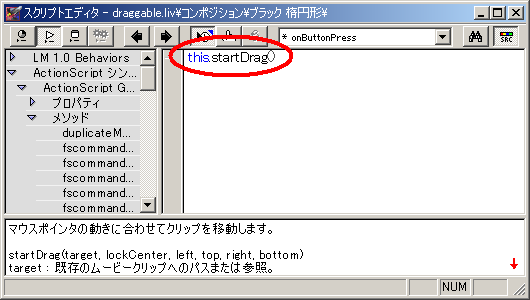
| ドラッグを開始するスクリプトは、「startDrag()」です。図形をマウスでクリックしたときにドラッグが開始するようにするので、スクリプトエディタで「onButtonPress」イベントハンドラに「this.startDrag()」のスクリプトを書きます。図形をドラッグできるようにするには、これだけでいいのです。 | ||
|
|
||
| スクリプトを実行してみる | ||
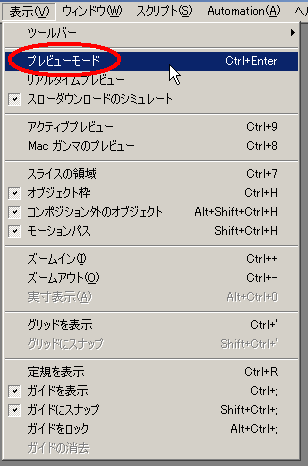
| スクリプトを実行してみましょう。スクリプトを実行するには、ツールボックスの「プレビューモード」ボタンをクリックするか、「表示」メニューの「プレビューモード」をクリックします。 | ||
|
|
||
| どうでしたか?確かにマウスでクリックすると、マウスのドラッグ操作にしたがって、図形が画面を動きます。しかしボタンを離しても、図形はマウスにぴったりとはりついて離れず、いつまでもついてくるはずです。これでは不自然ですね。 | ||
|
|
||
| ドラッグ停止のスクリプトを書く | ||
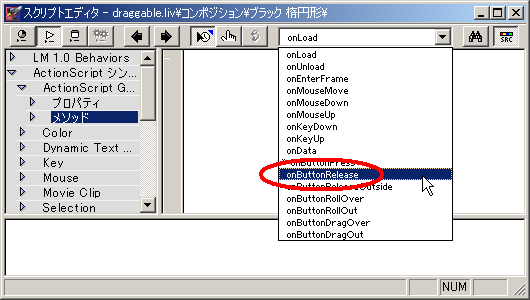
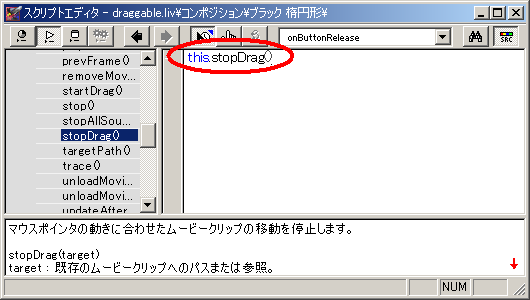
| いつまでもマウスについてドラッグすることを防ぐには、マウスのボタンを離したとき「ドラッグを止める」というスクリプトを書く必要があるのです。「ドラッグを停止する」スクリプトは「stopDrag()」です。マウスのボタンを離したらドラッグを停止する、とすればいいので、「onButtonRelease」のイベントハンドラに「this.stopDrag()」のスクリプトを書きます。 | ||
|
|
||
|
プレビューモードにして動作を確認しましょう。マウスのボタンをクリックしている間だけドラッグし、ボタンを離すと止まる、という自然な動作が実現できました。 今回はこれで終わりです。簡単すぎで申し訳ありません(^_^;。しかし、ドラッガブルオブジェクトを使うとインタラクティブな作品の自由度が大きくなります。ぜひ様々な場面で使ってみたいものです。 |
||
| おまけ | ||
| ということで、おまけのサンプルをお見せします。たぶん「ある一定の」世代の方には、懐かしい動きを見せてくれるはずです。とはいえ、このままではゲームになっていませんし、ここではこのスクリプトは解説しませんが、ゲームを作るヒントになる形だということはわかっていただけると思います。 | ||
|
いかがでしたか?ドラッガブルオブジェクトを作ることは、拍子抜けするくらい簡単だったと思います。次は、図形が重なったことを判断する「重なり判定」について説明します。このアルゴリズムは上の「おまけ」サンプルでも使われています。 このシリーズは全部で7回を予定しています。筆者への感想もお待ちしています。筆者のメールアドレスは、ymatsumoto@hyogo-c.ed.jpです。下の部分をクリックしてもいいですよ。 |
||
| MailTo:ymatsumoto@hyogo-c.ed.jp ←ここをクリックして筆者にメールを送る | ||
|
adminteachers.com 2003/03/12
|
||
|
|
||
|
|
||
|
|
||
|
|
||