|
<第3回> 2003/03/2 |
位置のプロパティ 兵庫県立明石高等学校 松本吉生 ymatsumoto@hyogo-c.ed.jp |
 |
| ムービークリップの位置のプロパティと、コンポジションの座標との関係 | ||
|
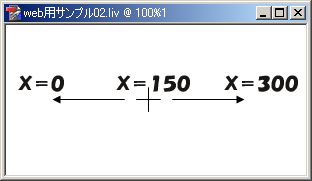
ムービークリップには位置のプロパティがあります。位置はコンポジションに対して左右をX座標、上下をY座標としてあらわします。コンポジションの上では常に画面の左上がゼロであり、「Xプロパティ」の値は右へいくほど増え、「Yプロパティ」の値は下になるほど増えます。ムービークリップは自分の座標を位置のプロパティとして持っており、この数値を変化させることで、ムービークリップの位置を変えることができます。次のサンプルは、ムービークリップをクリックすることで、Xのプロパティ値を変化させ、左右に動かすことができるようにしています。左右の三角をそれぞれクリックしてみてください。 |
||
| コンポジションのサイズを「幅300ピクセル」「高さ150ピクセル」とすると、画面の中心は「X=150、Y=75」の位置になります。横の動きは「Xプロパティ」になります。ムービークリップの「Xプロパティ」の値を小さくすると左へ動き、値を大きくすると右へ動くというスクリプトになります。 | ||
 |
||
| 右向きの三角形を描く | ||
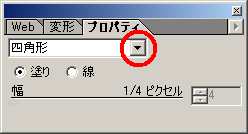
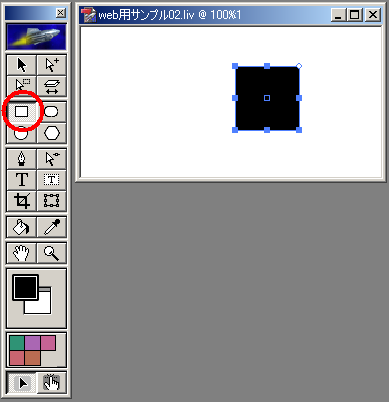
| まず「ツールパレット」で「四角形ツール」を使って画面に四角形を描きます。 | ||
 |
||
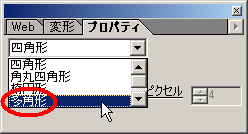
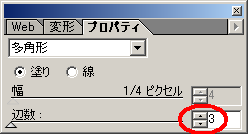
| 描いた四角形を三角形に変えましょう。図形の辺の数を変えるのは「プロパティ」タグで行います。図形の種類を「四角形」から「多角形」に変更し、「辺数」を4から3に変更します。 | ||
|
|
||
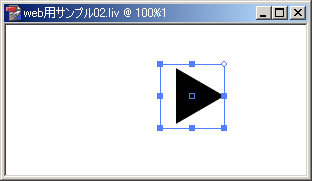
| 最初に描いた「四角形」が「三角形」になりました。 | ||
 |
||
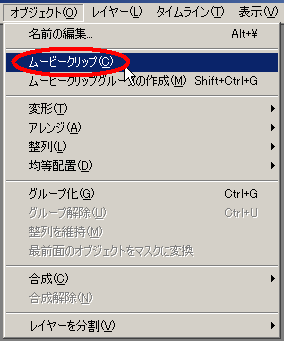
| この図形にスクリプトを記述するために、「ムービークリップ」にしておきます。「ムービークリップ」にするためには、図形を選択した状態で「オブジェクト」メニューの「ムービークリップ」をクリックします。 | ||
 |
||
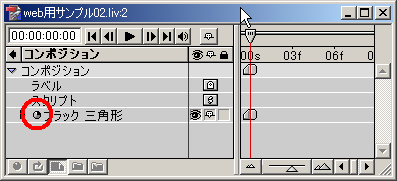
| 図形がムービークリップになったことは、タイムラインを見ると丸いマークが付いていることでわかります。タイムラインを表示するには「ウィンドウ」メニューの「タイムライン」をクリックします。 | ||
 |
||
| 右に進むスクリプト | ||
|
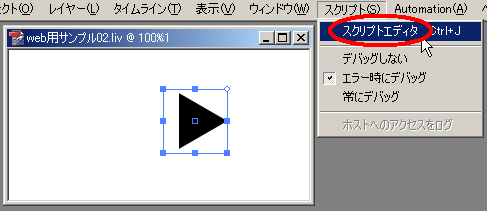
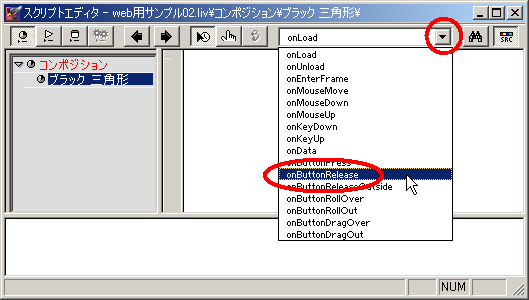
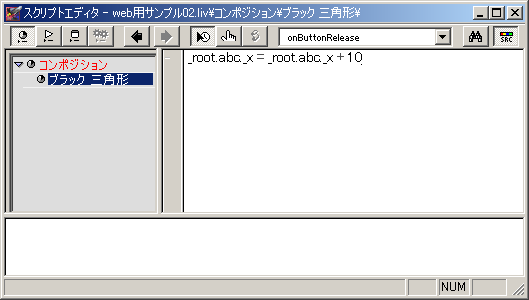
スクリプトによって動かそうとするムービークリップには、名前を付けなければなりません。例えば「abc」という名前にする、と決めましょう。そして、このムービークリップを右方向へ動かすために、マウスでクリックしたときに「Xプロパティ」の値が10ずつ大きくなる、というスクリプトを書きます。そのために「スクリプト」メニューの「スクリプトエディタ」をクリックし、イベントハンドラの「onButtonRelease」イベントに、「_root.abc._x = _root.abc.x + 10」というスクリプトを記述します。 このスクリプトの意味は、「コンポジションに置かれたabcという名前のムービークリップのXプロパティの値を10増やす」という意味です。このスクリプトは「_root.abc._x += 10」と書くこともできます。 スクリプトが書けたら、スクリプトエディタはウィンドウ右上の×印をクリックして閉じておきましょう。スクリプトエディタの扱いに慣れないうちは、このようにスクリプトを書くごとにスクリプトエディタのウィンドウを閉じることをおすすめします。 |
||
|
|
||
| 左向きのボタンを複製して作る | ||
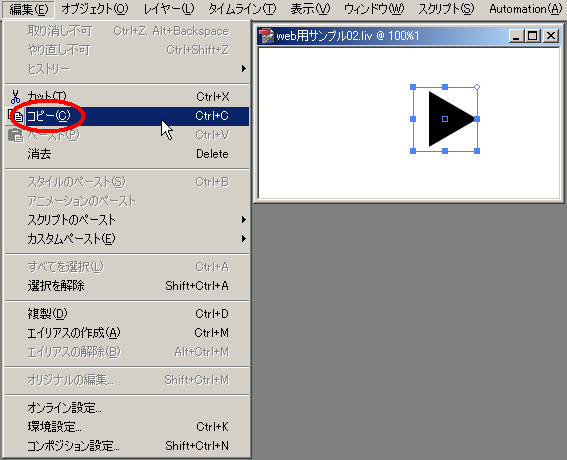
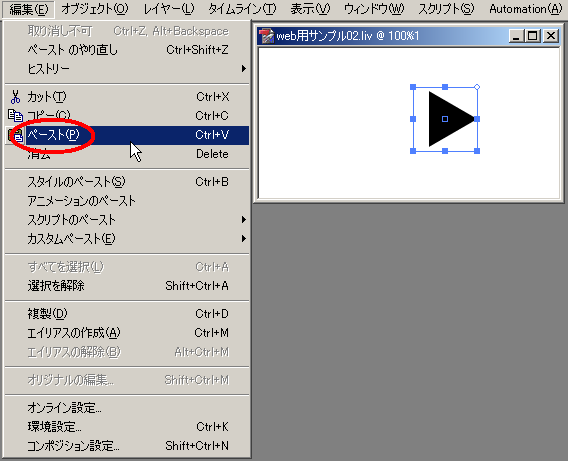
| 作った右向きのボタンを複製して、左向きのボタンを作りましょう。ツールボックスから「選択ツール」をクリックし、三角形のムービークリップを選択して「編集」メニューの「コピー」をクリックします。次に「編集」メニューの「ペースト」をクリックします。 | ||
|
|
||
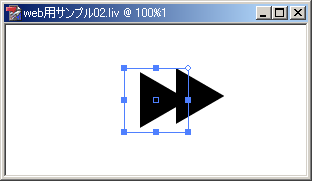
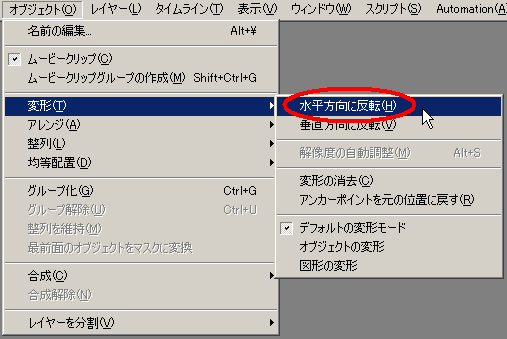
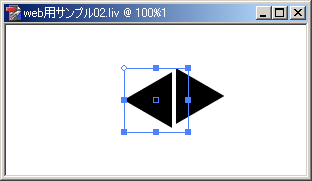
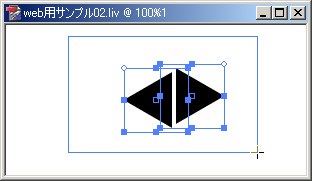
| 三角形のムービークリップを複製することができました。複製されたムービークリップが選択された状態になっているので、このままで右向きにするために「オブジェクト」メニューの「変形」−「水平方向に反転」をクリックします。すると複製した三角形が左を向きます。 | ||
|
|
||
| 複製されたムービークリップにはスクリプトも複製されている | ||
|
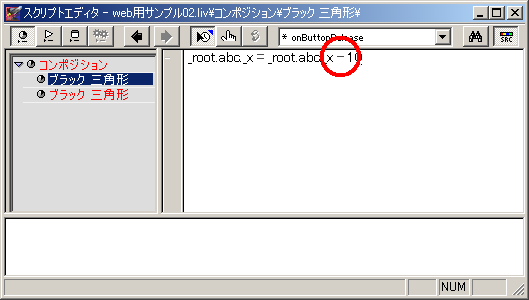
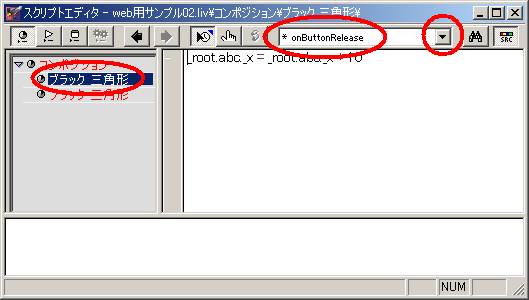
ムービークリップをコピーすると、スクリプトもコピーされています。「スクリプト」メニューの「スクリプトエディタ」をクリックして確かめましょう。このとき、もしスクリプトエディタのウィンドウが開いたままなら、一度閉じてから再び開くようにしてください。 スクリプトエディタの左側が「ムービークリップナビゲーター」になっていれば、下のように「ブラック四角形」というムービークリップが2つあることがわかります。ひとつは最初に描いた右向きの三角形、もうひとつは複製して左向きにした三角形です。左向きの三角形が選択されて、名前が青く反転しています。 イベントハンドラを選択する▼ボタンをクリックし、「onButtonRelease」イベントを選びましょう。そこには、先に書いた「_root.abc._x = _root.abc.x + 10」というスクリプトがあります。 |
||
 |
||
| スクリプトを変更する | ||
|
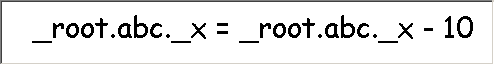
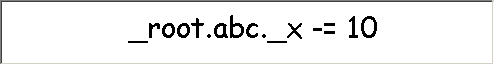
左向きのボタンを押すと、ムービークリップは左に進まなければなりません。左に進むということは、横の位置を示すXの値が小さくなる、ということです。そこでスクリプトの「+」を「−」に変更し、「_root.abc._x = _root.abc.x - 10」というスクリプトにします。「_root.abc._x -= 10」と書いてもかまいません。 |
||
|
|
||
| ムービークリップの水平位置をそろえる | ||
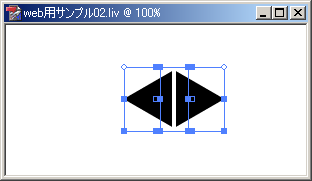
| 元の右向きの三角形と複製して作った左向きの三角形は少し位置がずれているので、水平位置を合わせましょう。まずツールボックスの「選択ツール」アイコンをクリックし、画面の左上からマウスを右下へ向かってドラッグし、両方の三角形が選択された状態にします。 | ||
|
|
||
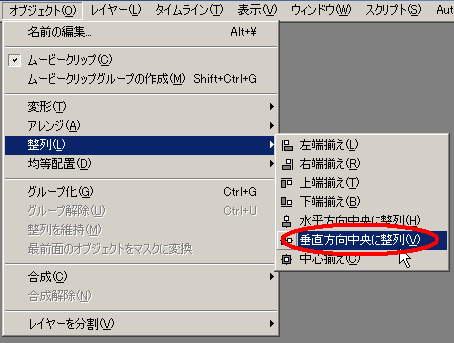
| 「オブジェクト」メニューの「整列」−「垂直方向中央に整列」をクリックします。 | ||
|
|
||
| ムービークリップグループを作る | ||
|
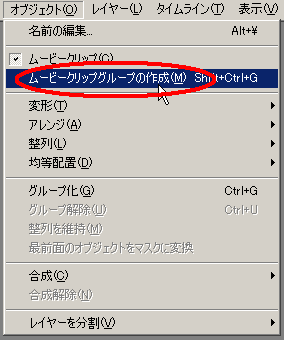
二つの三角形が水平方向に揃ったので、両方をひとつの「ムービークリップグループ」にします。こうすることで2つのボタンが一緒に動くことになります。 両方の三角形が選択された状態で、「オブジェクト」メニューの「ムービークリップグループの作成」をクリックします。 |
||
 |
||
| ムービークリップグループの名前を変更する | ||
|
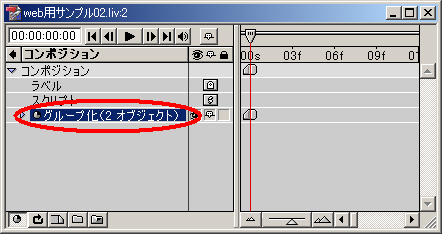
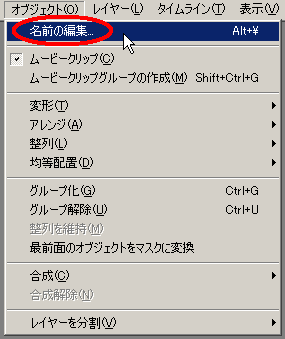
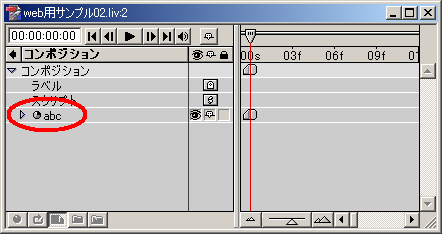
タイムラインを見ましょう。コンポジションには「ムービークリップグループ」が新しくできています。名前は「グループ化(2オブジェクト)」と仮のものが付いていますが、これを「abc」という名前に変更します。 名前を変更するには、名前を選択して青く反転した状態で「エンター」キーを押しても良いですし、「オブジェクト」メニューの「名前の編集」をクリックしてもかまいません。 |
||
|
|
||
| 「名前」のウィンドウが開くので、「グループ化(2オブジェクト)」の仮の名前を「abc」という名前に変更します。 | ||
|
|
||
| スクリプトの完成と確認 | ||
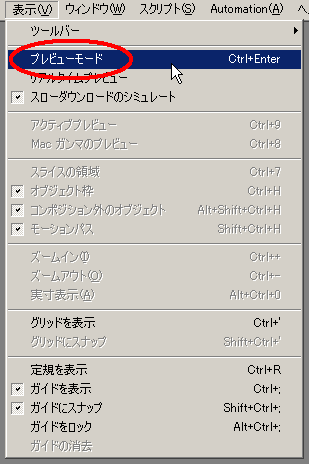
| これでムービーは完成です。ツールボックスの「プレビューモード」アイコンをクリックするか、「表示」メニューの「プレビューモード」をクリックしてスクリプトを確かめましょう。 | ||
|
|
||
|
いかがでしたか?ライブモーションを使い始めたばかりの人でも、簡単にスクリプトを使うことができたと思います。位置のプロパティ以外にもムービークリップには様々なプロパティがあって、マウスで画面をクリックするという「イベント」によって、それらの値を変更することが可能です。 次は、マウスでドラッグすることで画面上を自由に動かせる「ドラッガブルオブジェクト」を作りたいと思います。公開の予定は一週間ほど後になりますので楽しみにしていてください。 なお、このシリーズは全部で7回を予定しています。筆者への感想もお待ちしています。筆者のメールアドレスは、ymatsumoto@hyogo-c.ed.jpです。下の部分をクリックしてもいいですよ。 |
||
| MailTo:ymatsumoto@hyogo-c.ed.jp ←ここをクリックして筆者にメールを送る | ||
|
adminteachers.com 2003/03/2
|
||
|
|
||
|
|
||
|
|
||
|
|
||