|
<第2回> 2003/02/20 |
イベントドリブン 兵庫県立明石高等学校 松本吉生 ymatsumoto@hyogo-c.ed.jp |
 |
| イベントドリブンとは | ||
|
「イベントドリブン」とは「イベント」が生じたら何らかの動作が発生する、というプログラミングの手法です。下のサンプルを見てください。これはLivemotionで作ったものですが、「ボタンを押す」という操作(これを「イベント」といいます)によって、ムービーの動作をコントロールする、というスクリプトでできています。 |
||
|
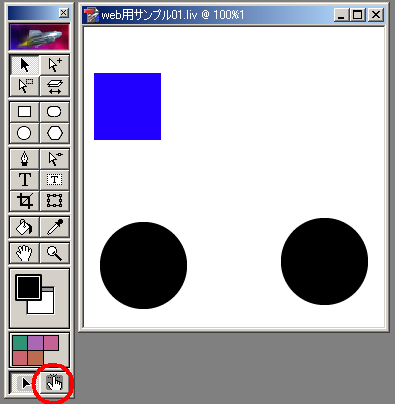
青色の正方形は「ムービークリップ」で、何もしなければ画面を左から右へ動いていきます。右端へたどり着けばムービーは最初に戻り、左から再び動き始めるループになっています。 この「ムービークリップ」の動きを止めるために、ライブモーションでは「movieclip.stop()」というスクリプトが用意されています。そしてこのスクリプトを、画面の右下のボタンを押す「イベント」で発生させるという仕掛けを作っています。 止まった「ムービークリップ」を再開するには、「movieclip.play()」というスクリプトが用意されています。このスクリプトを画面の左下のボタンを押す「イベント」で発生させる作りになっています。次にこのムービーを作る手順を説明します。 |
||
| ムービークリップを作る | ||
|
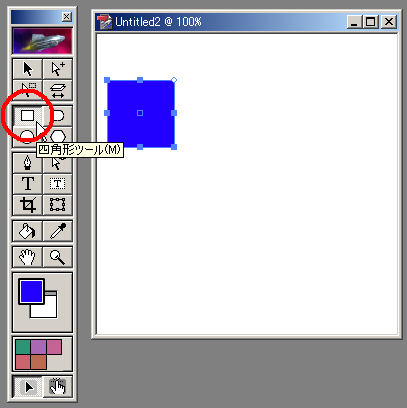
まず画面を左から右に横切るムービークリップを作ります。最初にツールボックスから「四角形ツール」のボタンをクリックし、コンポジションの画面をドラッグして四角形を作ります。 |
||
 |
||
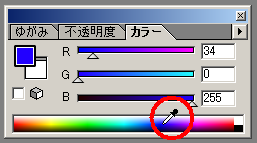
| 色はカラーパレットから気に入った色をクリックして選びます。マウスをカラーパレットへ移動させると、自動的にスポイトツールに変わります。ここでは青色を選びました。 | ||
 |
||
|
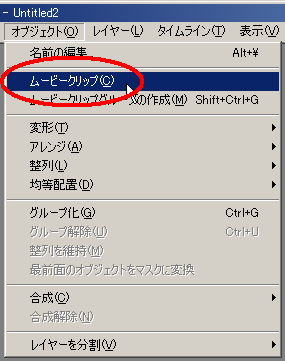
作った四角形を「ムービークリップ」にします。「ムービークリップ」にすることで、図形を画面上に自由に動かすことができるようになります。描いた四角形を選択したまま「オブジェクト」メニューの「ムービークリップ」をクリックします。 |
||
 |
||
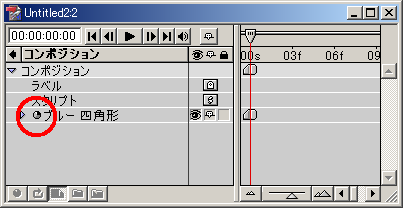
| 描いた図形をオブジェクトにしても、コンポジションの画面上では変化がわかりません。しかしオブジェクトになった図形は、タイムラインで図形の名前の前に、小さな丸印が付いていて、オブジェクトであることが区別できるようになっています。下の図では、「ブルー四角形」という名前が描いた図形の名前の前に丸い印が付いています。(もし画面にタイムラインウィンドウが開いていなければ、「ウィンドウ」メニューの「タイムライン」をチェックしてください。) | ||
|
|
||
| ムービークリップをムービークリップグループにする | ||
|
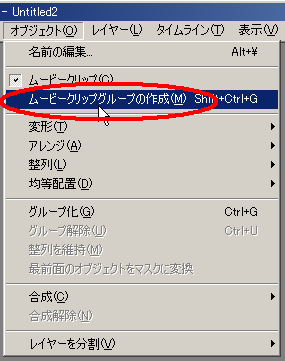
「ムービークリップ」は画面を動く図形そのものですが、「ムービークリップグループ」は「ムービークリップ」をまとめる入れ物のようなものです。ここではムービークリップの動きを止めたり再び動かしたりしたいので、今作った「ブルー四角形」のムービークリップを「ムービークリップグループ」に入れておきます。「ムービークリップグループ」に入れるには、「ムービークリップ」を選択した状態で「オブジェクト」メニューの「ムービークリップグループの作成」をクリックします。 |
||
 |
||
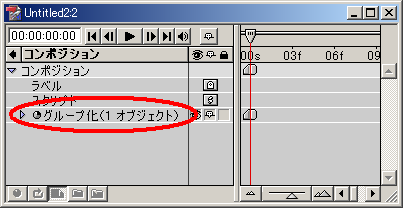
| 「ムービークリップ」を「ムービークリップグループ」に入れても、やはりコンポジションの画面上では変化がありません。しかしタイムラインを見ると、図形が「ムービークリップグループ」に入ったことがわかります。 | ||
 |
||
| ムービークリップグループの名前を付ける | ||
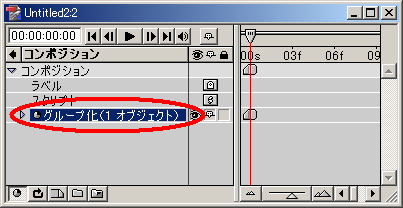
| 作った「ムービークリップグループ」は「グループ化(1オブジェクト)」という仮の名前が付いていますが、これをわかりやすい名前に変えます。名前を変えるのは、作った図形をタイムライン上で区別しやすくするためと、スクリプトによって操作する対象を区別するインデックスの働きをさせるためです。名前を変えるには、タイムラインの名前をクリックして選択し(青く反転した状態にする)、キーボードの「Enter」キーを押します。 | ||
 |
||
|
「名前」のウィンドウが開くので、キーボードからアルファベットの直接入力で「mc1」という名前を入力します。 |
||
|
|
||
| 名前が変わったことは、タイムラインで確認できます。 | ||
 |
||
| ムービークリップを動かす | ||
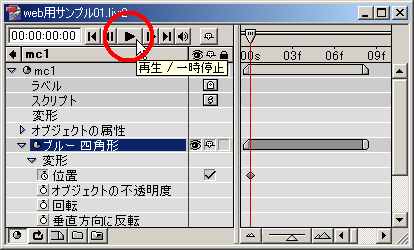
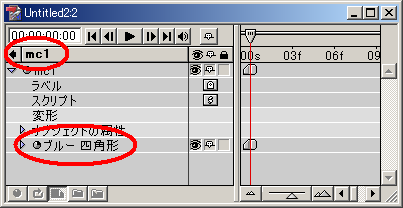
| 作った「ムービークリップ」を動かす設定をします。動かす「ムービークリップ」自体は「ムービークリップグループ」に入っているので、「mc1」という名前のムービークリップグループを展開します。そのために、タイムラインで「mc1」という名前をダブルクリックします。下の画面は「mc1」というムービークリップが展開されたタイムラインです。最初に作った「ブルー四角形」という「ムービークリップ」があることがわかります。 | ||
 |
||
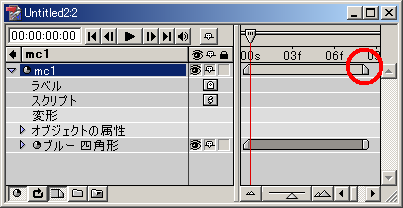
| 時間の流れを作ります。時間の流れは、タイムラインで「mc1」トラックの右端を右にドラッグします。「mc1」全体の生成時間を示すスケールを横に伸ばすと、自動的に「ブルー四角形」ムービークリップの生成時間を示すスケールも横に伸びます。 | ||
 |
||
| 「ブルー四角形」の最初の位置と最後の位置を決定する | ||
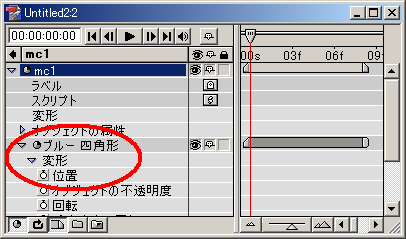
| ライブモーションでは図形(ムービークリップ)の動きを、最初の位置と最後の位置を決定することで実現します。位置の値は図形の属性値(プロパティ)です。図形の属性を変更するには、タイムラインでムービークリップの名前の前にある三角印をクリックして展開します。「変形」の下に「位置」の属性が見えるところまで展開してください。 | ||
 |
||
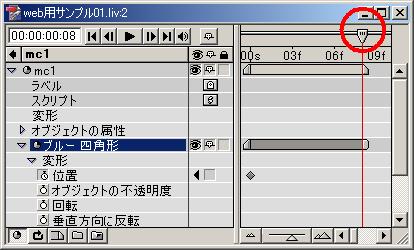
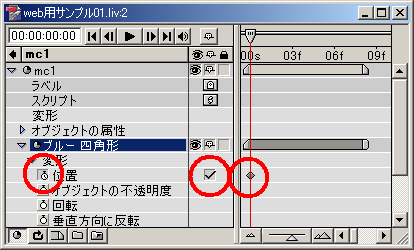
| 最初の位置を決めるため、「位置」の属性を決めるストップウオッチのマークをクリックします。このとき、タイムラインの赤い線(これを現在の時間マーカーといいます)が、タイムラインの左端(最も最初の時間)にあることを確認してください。)ストップウォッチのマーク(ストップウォッチボタンといいます)をクリックすると、タイムラインにダイヤのマークが付き、さらにチェックボックスが表示されます。これで図形の位置が決定したことがわかります。 | ||
|
|
||
 |
||
| 上の操作で決定したのは、「ブルー四角形」ムービークリップの最初の位置です。次に最後の位置を決めましょう。そのために、まず現在時間をタイムラインの一番最後へ移動します。現在の時間マーカーをドラッグしても良いですが、タイムライン上でのドラッグ操作は、操作ミスにつながる場合があるので、再生ボタンを使って時間を進めるのが良いでしょう。 | ||
|
|
||
|
|
||
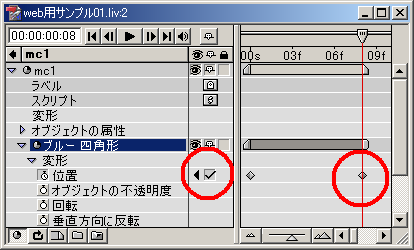
| 位置を決定するには、チェックボックスをクリックします。すると現在時間のところにもダイヤのマークが表示され、ここでも位置を決めることができるようになったことが示されます。 | ||
 |
||
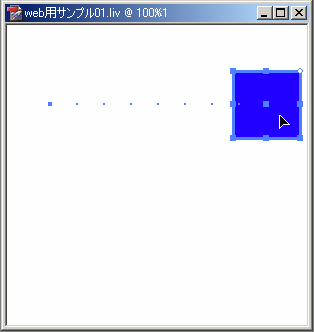
| コンポジションに戻り、図形の位置を最後の位置へ動かします。このとき、最初の位置から最後の位置へ向かって、移動を示す青色の点線が表示されます。 | ||
 |
||
| タイムラインで「再生」ボタンを押して、アニメーションを試してみましょう。 | ||
| ムービークリップをループにする | ||
|
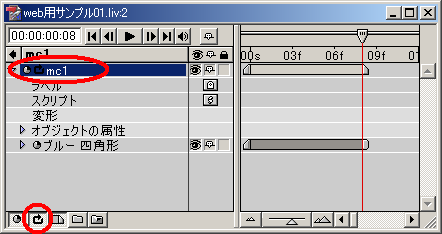
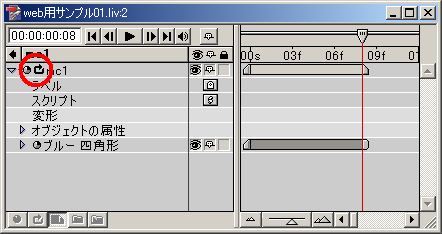
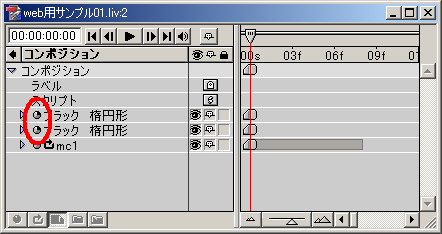
作った「ムービークリップ」をループにしましょう。タイムラインで「mc1」の名前をクリックして選択し、青く反転した状態にします。そしてループのボタンをクリックします。ループが設定されると、ムービークリップグループの名前にループになったことを示すマークが表示されます。 |
||
|
|
||
| ボタンを作る | ||
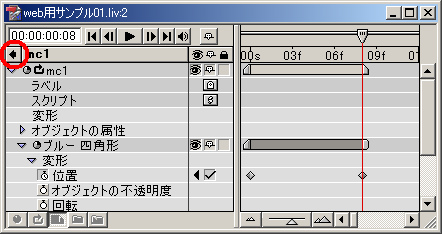
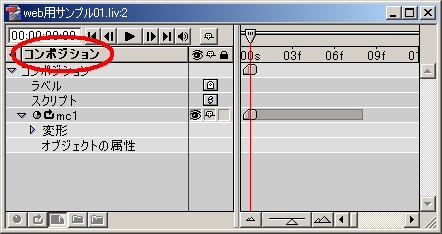
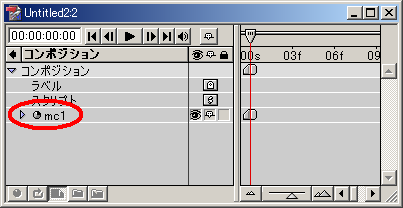
| 作った「ムービークリップグループ」をコントロールするためのボタンを作りましょう。ボタンは「ムービークリップグループ」の中にではなく、コンポジションに置かなければなりませんから、タイムラインの表示をコンポジションに戻します。そのためには、タイムラインのトップメニュー「mc1」の左にある矢印をクリックし、トップを「コンポジション」に戻します。 | ||
|
|
||
|
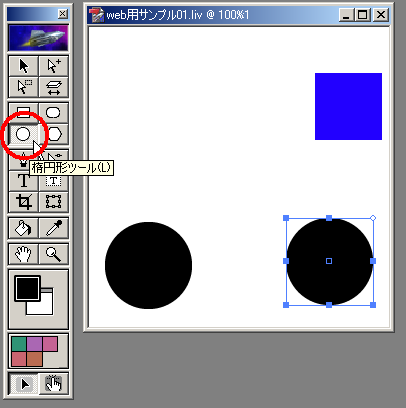
ここで注意しておきたいことは、「mc1」のムービークリップグループは、指定した時間だけタイムラインが伸びていますが、コンポジション全体のタイムラインは伸びていないところです。つまり、あくまでもムービーとして作られたのは、「mc1」という名前の「ムービークリップグループ」なのです。試しにこの状態で「再生」ボタンを押しても、ムービーは動きません。作ったムービーを再生するには「mc1」の「ムービークリップグループ」を再生しなければならないのです。 ツールボックスから「楕円形ツール」のアイコンをクリックし、コンポジションに2つのボタンを作ります。色は何でもかまいませんが、ここでは黒色にしておきます。 |
||
 |
||
|
描いた図形を「ムービークリップ」にするのを忘れないでください。「ムービークリップ」にすると、次の図のようにタイムラインでムービークリップを示すマークが付きます。ムービークリップにしないと、次のスクリプトを書く操作に支障がありますので、この時点で確かめておきましょう。 ムービークリップにするには、図形を選択して「オブジェクト」メニューの「ムービークリップ」をクリックします。タイムラインを見ると、いま描いた二つの図形が、「ブラック楕円形」という仮の名前になっており、名前の前にムービークリップであることを示す丸いマークが付いていることがわかります。 |
||

|
||
|
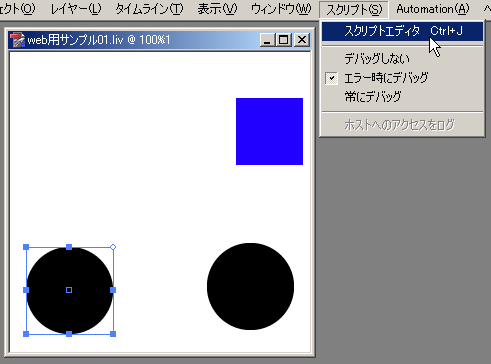
ではスクリプトを書きましょう。コンポジションの画面で、スクリプトを書きたいムービークリップをクリックして選択します。その状態で「スクリプト」メニューの「スクリプトエディタ」をクリックします。 |
||
 |
||
|
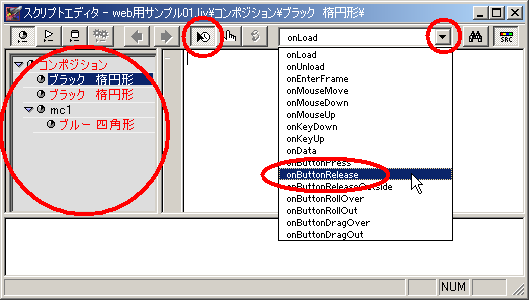
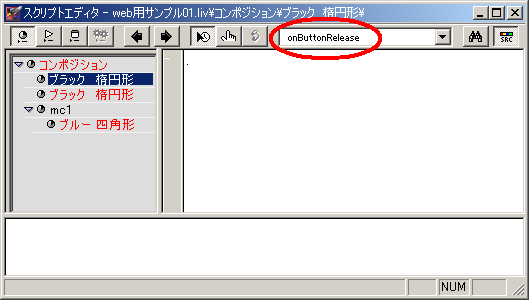
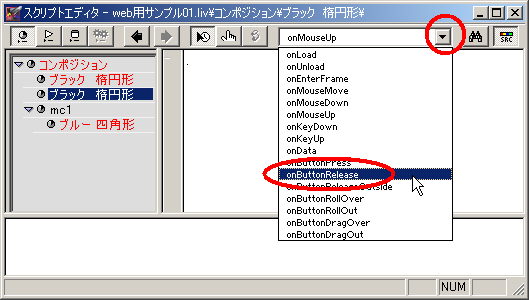
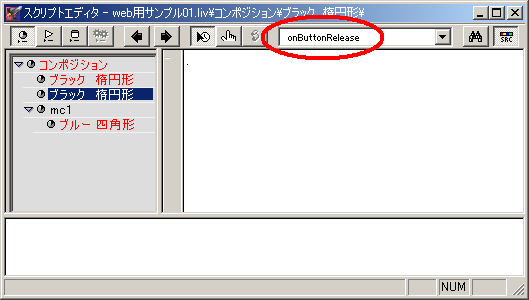
まず左側のボタンは、一度止まったムービーを再開する「play」の働きをさせることにします。通常マウスの操作をスクリプトに書く場合、ボタンをクリックして離したときに動作が得られるようにします。そのためにはイベントハンドラの「onButtonRelease」にスクリプトを書きます。下の画面のように、イベントハンドラを選択する矢印をクリックして「onButtonRelease」イベントを選択します。 このとき画面の左側の部分には、コンポジションに置かれたムービークリップの一覧が表示されているはずですが、場合によっては「スクリプトシンタックスヘルパー」と呼ばれるスクリプトの一覧になっているかもしれません。その場合でもイベントハンドラを選択することは可能ですが、「ステートスクリプト」の状態になっているとイベントハンドラが選べません。その場合は画面中央上部の「ハンドラスクリプト」ボタンが押されていることを確かめてください。 |
||
|
|
||
|
|
||
|
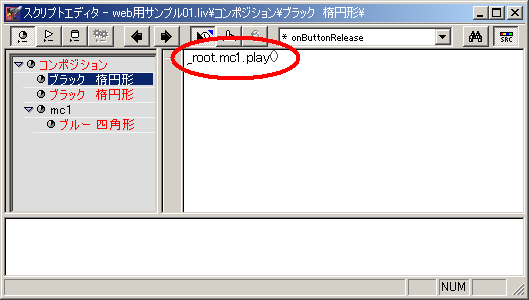
では下の図を見ながらスクリプトを書いてください。アンダーバーやドットを忘れないで正しく書きましょう。 動かしたいムービークリップの名前は「_root.mc1」と記述します。ここで「_root」というのはコンポジションそのものを指し、「_root.mc1」とは「コンポジションに置かれたmc1という名前のムービークリップ」という意味です。したがって「_root.mc1.play()」というスクリプトは、「_root.mc1」という名前のムービークリップの「play()」メソッドを実行する、という意味になります。 |
||
|
|
||
|
|
||
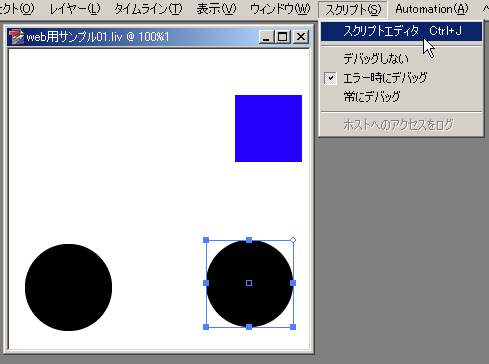
| 「play」のスクリプトを書けたら、次は「stop」のスクリプトです。スクリプトエディタの「閉じる」ボタンを押してコンポジションに戻ってください。次は画面の右下に作ったボタンを選択して、再び「スクリプト」メニューの「スクリプトエディタ」をクリックします。 | ||
 |
||
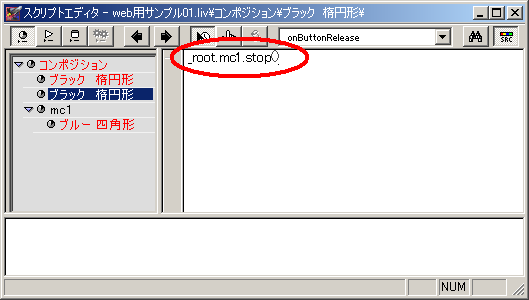
| 先ほどと同じように、イベントハンドラを選択する矢印をクリックして「onButtonRelease」イベントを選択します。そして今度はムービークリップ「mc1」を「stop」させるスクリプトとして「_root.mc1.stop()」というスクリプトを書きます。 | ||
|
|
||
|
|
||
| 完成したスクリプトを試す | ||
| これでスクリプトは完成です。動作を確かめましょう。スクリプトエディタを閉じてコンポジションの画面に戻り、ツールボックスから「プレビューモード」のボタンをクリックします。 | ||
|
|
||
|
|
||
|
まず右のボタンを押せばムービーが停止し、次に左のボタンを押せばムービーが再開するはずです。もしうまく動かなければスクリプトを確認してください。アンダーバーやドット、括弧を忘れてはいけません。 ライブモーションのスクリプトに慣れないうちは、間違ったムービークリップを選択してスクリプトを書いてしまう、間違ったイベントハンドラにスクリプトを書いてしまう、などの間違いをするときがあります。このとき、どこを間違ったのか調べるよりも、はじめからやり直したほうが手間がかからない場合があります。もしわからなくなったら、早めにあきらめて最初からやり直すという思い切りのよさも、完成への早道です。 |
||
|
このページを見て「スクリプトの勉強になった」と思われたら、ぜひメールをください。わからないところがあったら、質問もおっけーです。お待ちしています。 筆者のメールアドレスは、ymatsumoto@hyogo-c.ed.jpです。下の部分をクリックしてもいいですよ。 |
||
| MailTo:ymatsumoto@hyogo-c.ed.jp ←ここをクリックして筆者にメールを送る | ||
|
adminteachers.com 2003/02/23
|
||